Table of Contents
- Theme Installation
- Upload the routes.yaml File (⚑ Required)
- Members / Subscriptions
- Pages
- RSS Feed URL
- Colors
- Navigation
- Search
- Embed Podcasts
- Comments
- Posts Per Page
- Related Posts
- Publication icon
- Social Sharing Icons
- Footer Social Media Icons
- Languages
- Syntax Highlighting
- Theme Deploy with GitHub Actions
- Code Injection
- Changing Colors with CSS Variables
- Footer Copyright
- Zip Theme Files
Theme Installation
- Log in to your Ghost website admin (example.com/ghost).
- Click the settings icon ( ) at the bottom of the left-hand side.
- Go to Site > Theme and click Change theme.
- Click Upload theme and select the hue.zip theme file.
- Once uploaded, click Activate.
Upload the routes.yaml File (⚑ Required)
The routes.yaml is required for the following reasons:
- Show the posts tagged with the
podcasttag on the homepage - Show the posts tagged with the
blogtag on the blog page
To upload the file:
- Unzip the hue.zip theme file.
- In Ghost admin, click the settings icon ( ) at the bottom left.
- Go to Advanced > Labs.
- Click Open under Beta features.
- In the Routes section, click Upload routes YAML.
- Select the
routes.yamlfile in the theme folder and upload it.

Note: Upload routes.yaml after uploading the theme zip
Ghost includes a default routes.yaml. Upload your theme’s routes.yaml to override it.
Do this after you upload the theme zip.
Members / Subscriptions
Hue includes several membership interface elements.
- Log in and Subscribe buttons in the header
- Homepage Hero section subscription form
- A call-to-action on post pages encouraging visitors to subscribe when a post is members-only
Remove Membership Components from the Theme
If you want to disable membership from your website, you can do the following from the website admin. After doing this, all the theme/website membership elements like header links and forms will be removed.
- Go to your Ghost admin Settings > Membership > Access > Subscription access
- Select Nobody
- Click Save
Pages
Manage pages for Homepage, Blog, and Contact.
Homepage Podcasts
Make sure to Upload the routes.yaml file.
Hue lists only posts tagged podcast on the homepage.
In Ghost admin, create a tag named podcast.
To show a post on the homepage, add the podcast tag.

Blog Page
Hue lists posts tagged blog on the blog page (/blog).
In Ghost admin, create a tag named blog.
To show a post on the blog page, add the blog tag.

To add the blog link to the site navigation:
- Check out the Navigation section for more information about how to add a new link.
- In the URL field, set it to
bloglike the following example.

Contact Page
To create the Contact page:
- Create a new Page and give it a title, like “Contact”.
- Add your content and the contact form code using Formspree as a service. Please check the code example below.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.
<form action="https://formspree.io/your@email.com" method="POST">
<input type="text" name="name" placeholder="Name">
<input type="email" name="_replyto" placeholder="Email">
<textarea name='message' placeholder="Message"></textarea>
<input class='c-btn' type="submit" value="Send">
</form>
For more information, check out How to Add a Contact Form to Your Ghost Blog.
RSS Feed URL
Ghost automatically generates an RSS feed for every tag. You’ll have feeds for posts tagged blog and podcast.
Podcast RSS Feed URL
For the podcast tag, access /tag/podcast/rss/ (demo: hue.aspirethemes.com/tag/podcast/rss).
Blog RSS Feed URL
For the blog tag, access /tag/blog/rss/ (demo: hue.aspirethemes.com/tag/blog/rss).
If your website is private, the RSS URL will not function properly. Once your website is made public, the URL will work as expected.
Colors
In this section, you will learn about:
Accent Color
Change the accent color at Settings > Design > Brand > Accent color.
Hue uses the accent color for button backgrounds, Ghost Portal buttons, quote borders, and content links.
Dark Mode
Hue adapts to the reader’s operating system color scheme. Dark mode is enabled by default. You can also toggle dark/light from the header.
You can control dark mode with these settings:
- Disable dark mode entirely and keep the site in light mode.
- Upload a logo for dark mode.
- Set a dark mode accent color.
Go to Settings > Design > Site design > Site-wide.
Navigation
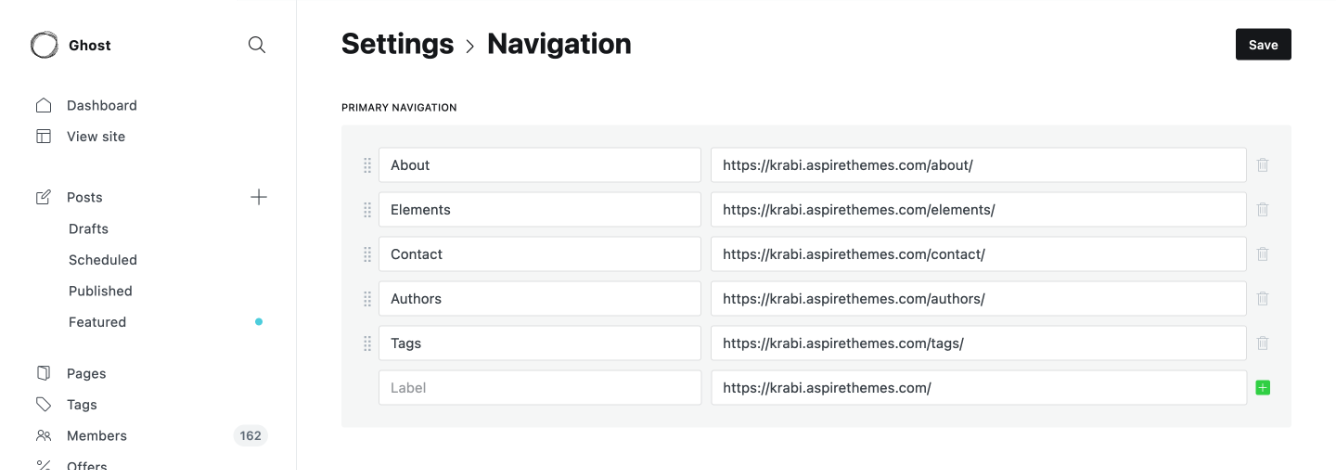
You can add, edit, delete, and reorder the navigation menu in Ghost Admin from the Settings > Site > Navigation > Primary.

To include a static page on your navigation menu, follow these steps.
First, type the page’s name in the label field as you’d like it to appear on your menu.

Next, click on the item’s URL. The blog URL will already be auto-populated. Add the page slug after the final /. When satisfied with your page configurations, click the Save button.
Dropdown
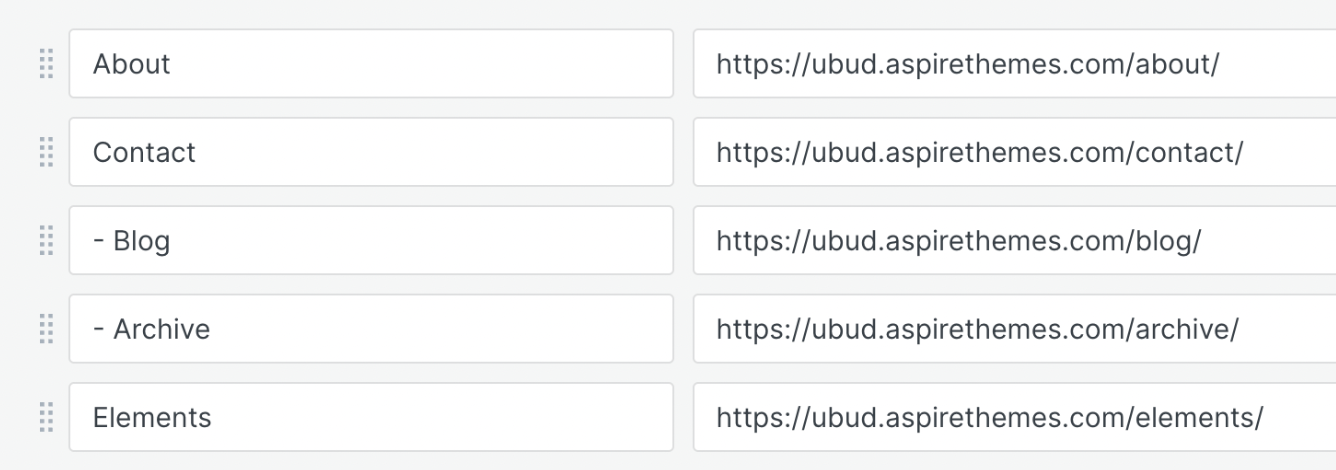
Add a Hyphen (-) followed by a space before the navigation Label to add a dropdown menu.

In this example, Contact will be the parent item with Blog and Archive as child items.
Secondary Navigation / Footer
Like Header Navigation, you can add the footer navigation links from the Ghost admin Settings > Site > Navigation > Secondary.
Search
Hue uses the Ghost Native Search.
To remove search:
- Go to your Ghost admin Settings > Design > Site design > Site-wide
- Toggle the Show search option off
- Click Save
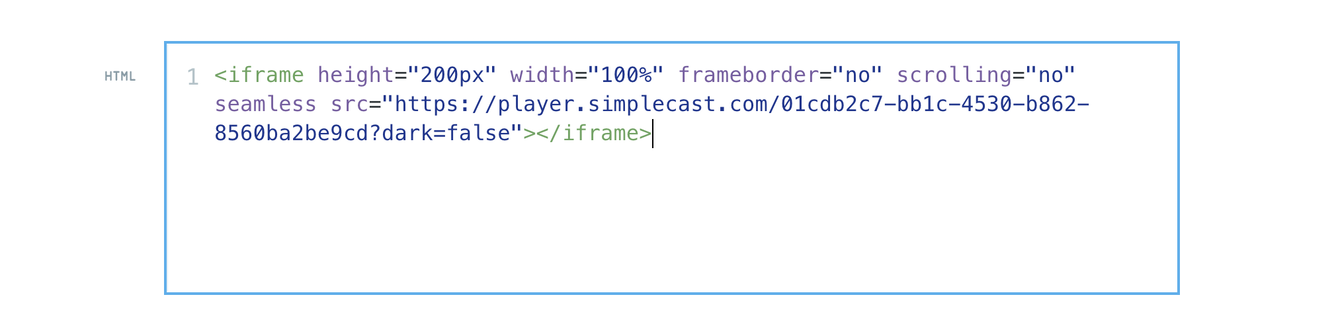
Embed Podcasts
I don’t use a custom player for podcasts, but you can embed the podcast player code in a post.
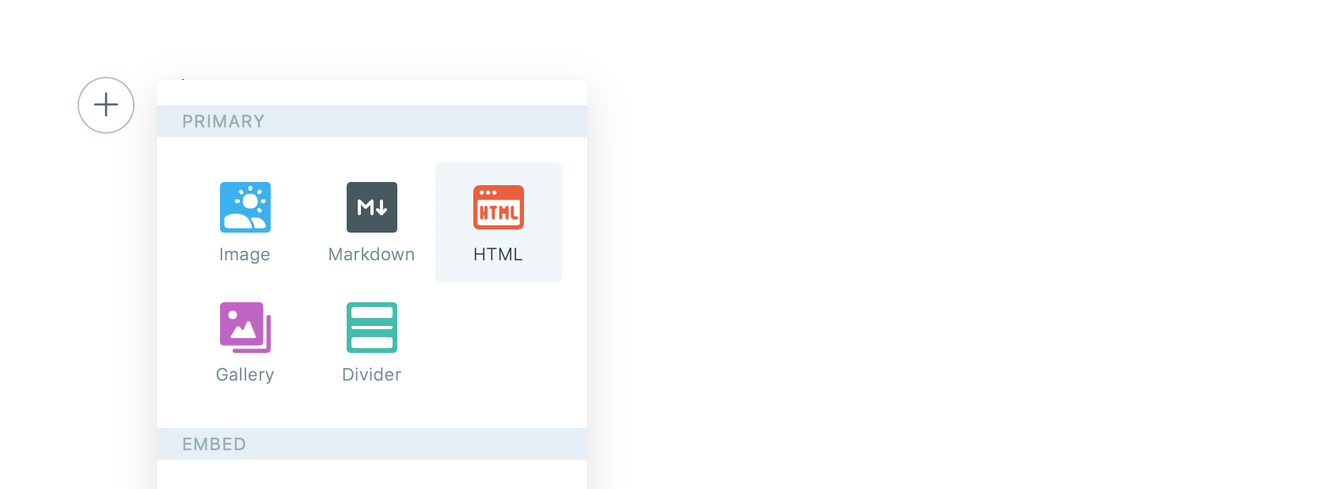
To insert the podcast player into the Ghost editor, you need to get the EMBED CODE for that podcast and then add it as an HTML card.
To add the EMBED CODE to the editor, click on the + button and choose the HTML card.

Then paste the code into the editor field and save your post.

Comments
The theme comes with Ghost Native Comments integration. You can turn the comments on from your Ghost admin Settings > Membership > Commenting.
Learn more about Ghost comments.
Ghost developer documentation for comments.
Posts Per Page
You can control how many posts to display per page from the theme package.json file. Open that file using a code editor and change the posts_per_page value from 6 to a number.
"config": {
"posts_per_page": 6
}
The theme default value is set to 6 posts per page.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Related Posts
Related posts section will be visible at the bottom of a post if other posts share the same tags as the current post.
Publication icon
You can change the favicon from the Ghost admin Settings > Design & branding > Brand > Publication icon.
Social Sharing Icons
You can customize and update a post’s social media sharing icons from the partials/share.hbs theme file.
Footer Social Media Icons
Footer social media links are placed in the partials/social-icons.hbs file.
Ghost supports adding Facebook and Twitter profile URLs from the admin panel.
Go to Settings > General > Social accounts and add your URLs. This updates the Facebook and Twitter links shown in the footer.

Hue supports adding Instagram URL. Go to Settings > Design > Site-wide.
Languages
Hue includes multiple languages. You can add your own too.
Theme Translation
Hue supports Ghost i18n and comes with German, Italian, Spanish, French, Finnish, Portuguese, Dutch, Turkish, and Danish translations.
To use a language other than English, go to your Ghost admin Settings > General > PUBLICATION INFO and enter the ISO Code into the Publication Language field.
The following is a list of the available theme languages with the code to use.
dafor Danishdefor Germannlfor Dutchenfor Englishesfor Spanishfifor Finnishfrfor Frenchitfor Italianptfor Portuguesetrfor Turkish

Add a New Language Translation
If the theme does not have a translation for your language, follow these steps to add a new language translation.
- Create a new file using a code editor in the theme’s locales folder with the ISO Language Codes code. For example, if the new language is Japanese, the ISO code will be
jaand the file name will beja.json. - In the same locales folder, open the
en.jsonfile and copy its content into your new language file. - Start translating, as shown in the following Edit Translation section.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Now, go to your Ghost admin Settings > General > PUBLICATION INFO and enter your language ISO code into the Publication Language field. For example, ja.
Click Save settings.
You may want to restart Ghost or deactivate and activate the theme again to make the new changes effective.
Edit Translation
To improve or edit a translation in a specific available language, you can open the language file using a code editor in the /locales/ theme folder:
|____locales
| |____da.json
| |____de.json
| |____nl.json
| |____en.json
| |____es.json
| |____fi.json
| |____fr.json
| |____it.json
| |____pt.json
| |____tr.json
For example, the German translation file looks like this:
{
"Loading": "Beladung",
"Load More": "Mehr Artikel",
"Latest Episodes": "Latest Episodes",
"Featured Post": "Featured Artikel",
"Page Not Found": "Seite nicht gefunden",
"Load Comments": "Bemerkungen",
"You might also like": "Sie könnten daran interessiert sein",
"Authors": "Autoren",
"Published with {ghostLink} & {themeLink}": "Veröffentlicht mit {ghostLink} & {themeLink}",
"Share on Twitter": "Auf Twitter teilen",
"Share on Facebook": "Auf Facebook teilen",
"Share on LinkedIn": "Auf LinkedIn teilen",
"Share on Pinterest": "Auf Pinterest teilen",
"Share via Email": "Teilen Sie per E-Mail",
"Copy link": "Link kopieren",
"Link copied to clipboard": "Link in die Zwischenablage kopiert",
"Search": "Suche",
"Search {siteTitle}": "Suche {siteTitle}",
"Type to Search": "Tippe um zu suchen",
"Paid": "Bezahlt",
"Members": "Mitglieder",
"Public": "Öffentlichkeit",
"Account": "Konto",
"Log in": "Einloggen",
"Subscribe": "Abonnieren",
"Your email address": "Deine E-Mail-Adresse",
"Please check your inbox and click the link to complete the login.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um die Anmeldung abzuschließen.",
"Please check your inbox and click the link to confirm your subscription.": "Bitte überprüfen Sie Ihren Posteingang und klicken Sie auf den Link, um Ihr Abonnement zu bestätigen.",
"Please enter a valid email address!": "Bitte geben Sie eine gültige E-Mail-Adresse ein!",
"An error occurred, please try again later.": "Ein Fehler ist aufgetreten. Bitte versuchen Sie es später erneut.",
"Already have an account?": "Hast du schon ein Konto?",
"Don't have an account yet?": "Sie haben noch keinen Account?",
"This page is for paying subscribers only": "Diese Seite ist nur für zahlende Abonnenten",
"This page is for subscribers only": "Dieser Seite ist nur für Abonnenten",
"This page is for subscribers on the ": "Diese Seite ist für Abonnenten der ",
"Upgrade your account": "Aktualisieren Sie Ihr Konto"
}
Each line consists of a left key ("More Posts") and a right value ("Mehr Artikel").
The key is plain English that exists in all translation files and should not be changed. You should change only the value.
If you have any suggestions to improve a current translation or add a new language, please contact me.
Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
Multiple Languages Support
The theme supports Ghost translations for different languages, which means if you set the site language to French, parts of the theme (e.g., button labels) will appear in French.
Multiple languages on a single site are not supported out of the box in Ghost, and the theme does not support this either.
Syntax Highlighting
Add a fenced code block with triple backticks ``` before and after the code:
```
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This renders as the default code block:

For syntax highlighting, add a language alias (e.g., css, js) after the opening backticks. Example:
```css
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
```
This renders as a highlighted code block:

Wrap inline code with single backticks ` `.
Prism
The theme ships with Prism.js, a lightweight, robust, and elegant syntax highlighter.
The initial Prism package includes some languages, like Markup, CSS, C-like, and JavaScript.
You can add support for more languages by adding the Prism autoloader script, which will automatically load the languages you need. To do this, add the following script to the website admin Code Injection (Site Footer).
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Click Save.
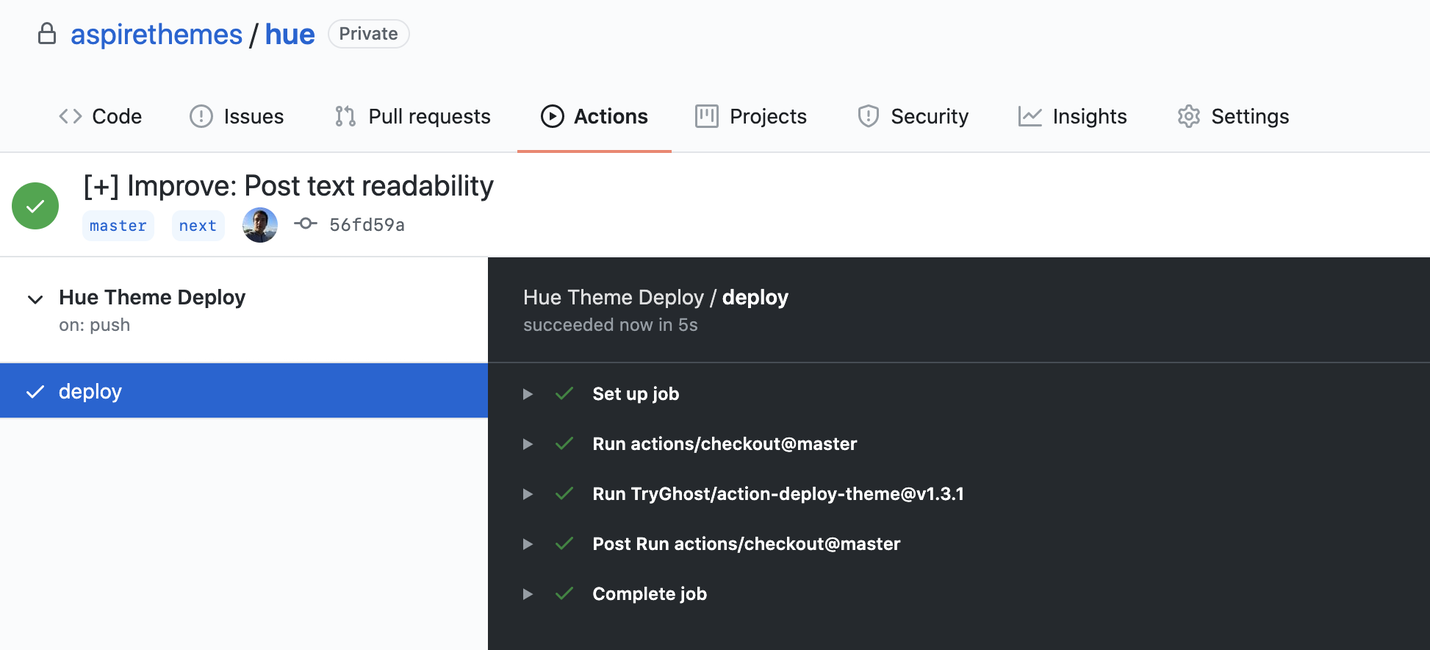
Theme Deploy with GitHub Actions
Hue comes integrated with the Deploy Ghost Theme GitHub Action. The purpose of the GitHub Action is to take the theme from the GitHub repo and send it to your website.

I have written about this in How to Deploy Your Ghost Theme Using GitHub Actions. All you need to do is follow steps 1 and 2.
The Deploy Ghost Theme Action is maintained by Ghost and works with any Ghost install, whether you self-host Ghost or use Ghost Pro.
Code Injection
Another choice for customization is to use the Code Injection settings in Ghost admin.
For a CSS example, you can use the following code in the Ghost admin Code Injection Site Header to change the logo color and font size.
<style>
.c-logo__link {
color: #4550E5;
font-size: 32px;
}
</style>
Watch the following short video about Ghost Code Injection, how it works, and how to use it.
Check out How to use Code Injection Ghost guide for more information.
Changing Colors with CSS Variables
Using Code Injection, you can change the theme colors for the light and dark modes with CSS Variables.
For a list of available theme variables, check:
- Light theme:
assets/sass/settings/colors.scss - Dark theme:
assets/sass/settings/colors-dark.scss
Don’t change the colors in these files; use it only as a reference for the available CSS Variables and instead use Code Injection as mentioned below to change the colors.
Suppose you want, for example, to change the theme background and brand colors. You can copy the color variable and add it inside each code block like in the following example.
The brand color is the colors shown in buttons and content links.
<style>
:root {
--bg-color: red;
--color-brand: red;
}
@media (prefers-color-scheme: dark) {
:root:not([data-user-color-scheme]) {
--bg-color: green;
--color-brand: red;
}
}
[data-user-color-scheme='dark'] {
--bg-color: green;
--color-brand: red;
}
</style>
Notice that we duplicated the variable for dark mode in two blocks.
In the above example, we changed the color for the light mode to red and green for the dark mode. You can override this for any other variable.
If, for example, you want to add another color that is not available in the available theme variables and wants to add another style to a new element. You can create a new variable and give it a name and value.
We can extend the previous example to add a new color for the logo color and assign that variable to the .c-logo__link class.
<style>
:root {
--bg-color: red;
--color-brand: red;
--color-logo: blue;
}
@media (prefers-color-scheme: dark) {
:root:not([data-user-color-scheme]) {
--bg-color: green;
--color-brand: red;
--color-logo: gold;
}
}
[data-user-color-scheme='dark'] {
--bg-color: green;
--color-brand: red;
--color-logo: gold;
}
.c-logo__link {
color: var(--color-logo);
}
</style>
The logo will have blue color for the light mode and a gold color for the dark mode.
Footer Copyright
You can update the footer copyright line information from the theme partials/footer.hbs file. Open and edit that file using a code editor.
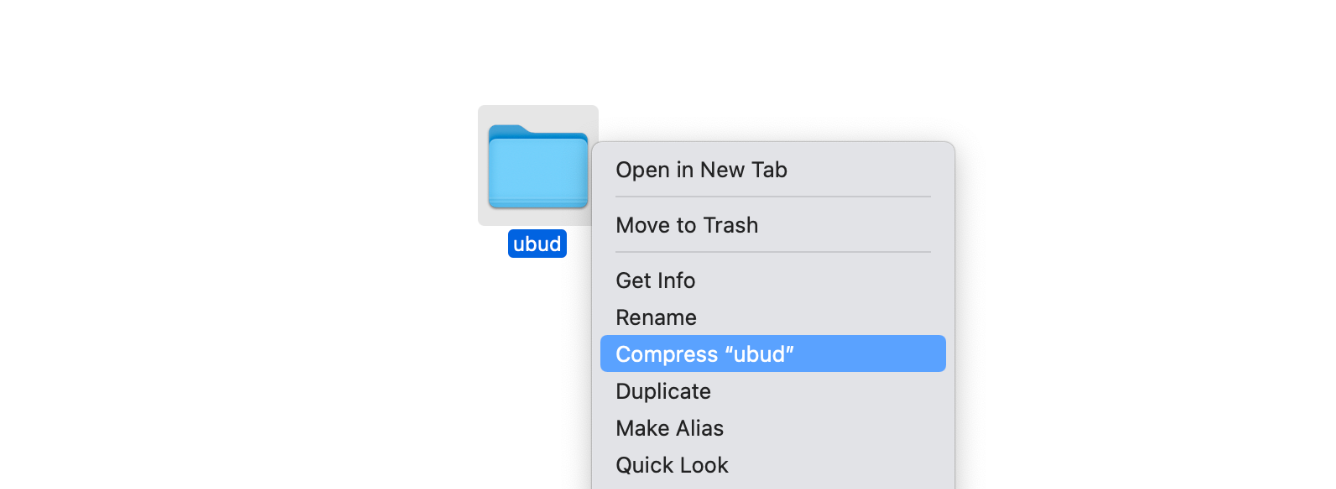
Zip Theme Files
You can compress it as a standard folder like any other folder on your computer. If you are on Mac, right-click on the theme folder to view the context menu. Then, click the Compress option.

Have any questions? Contact Ahmad